
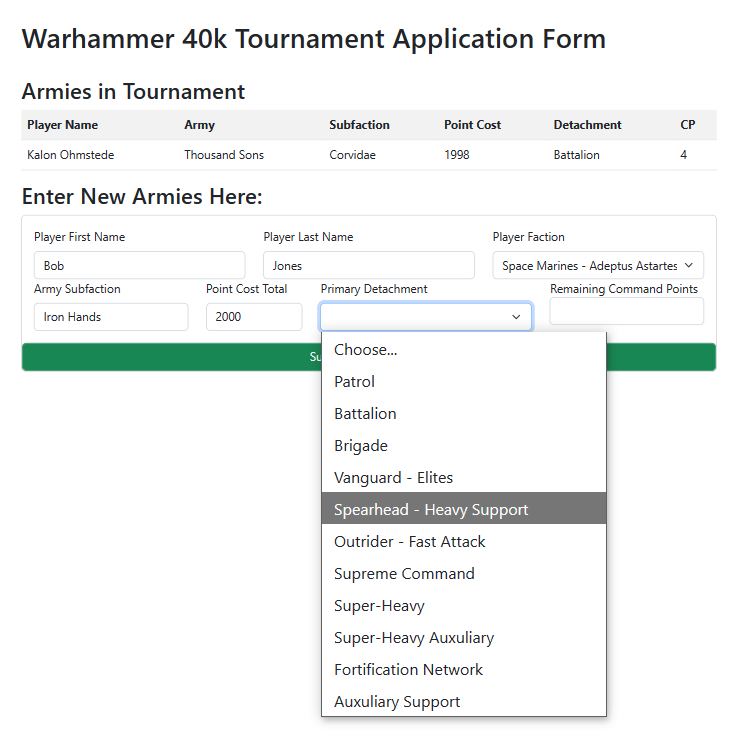
This was another early project for Promineo Tech, where we were tasked with making a single page website with a Bootstrap-styled table representing our choice of data, with a similarly-styled form that allow a user to add a new row to the table when submitted. I had gotten into building and painting Warhammer 40k miniatures during the pandemic, so I decided to make my project a basic army roster for a hypothetical tournament.
I tried to make the learning process more fun by working on something that personally interested me, and more challenging by adding a few extra features. I added a dropdown menu to the form that would allow the user to select a faction from a list of options, and a primary detachment type, as well as a number form with arrows you could click or scroll through, along with adding constraints to the type of data several of the input fields would allow. The player first and last name fields would be combined on the roster list once a player submitted their information using the green button. You could then view specific information about each player in the list above the form.