
After learing the basics of Ruby, and creating an app entirely within the Rails framework, I was asked to put both halves of the program together by creating a full stack application utilizing Rails for the back end and Angular for the front end. Having played D&D for years, and recently gotten into building Warhammer minis, I decided to create a miniature organizer for table-top gaming. While it started out as an army creater for strictly WH40k sci-fi wargaming, it morphed into a game-agnostic system to track what you owned across multiple franchises.
Properly creating the back end was a challenge, as I had to create a system that would allow for multiple users to have multiple collectons. Within a collection, there had to be multiple sub-classifications to allow users to organize groupings how they felt best served each game or faction. After the initial struggle and overthinking created a system that was too complex, I was able to simplify the data structure and create a system that was easy to use and understand. Users can create, edit, and delete Collections, Categories within a Collection, a set of Sub-categories within that, and their individual Minis as the bottom level. What they name each of these is up to them, and they can create as many or as few as they like to best suit each game.
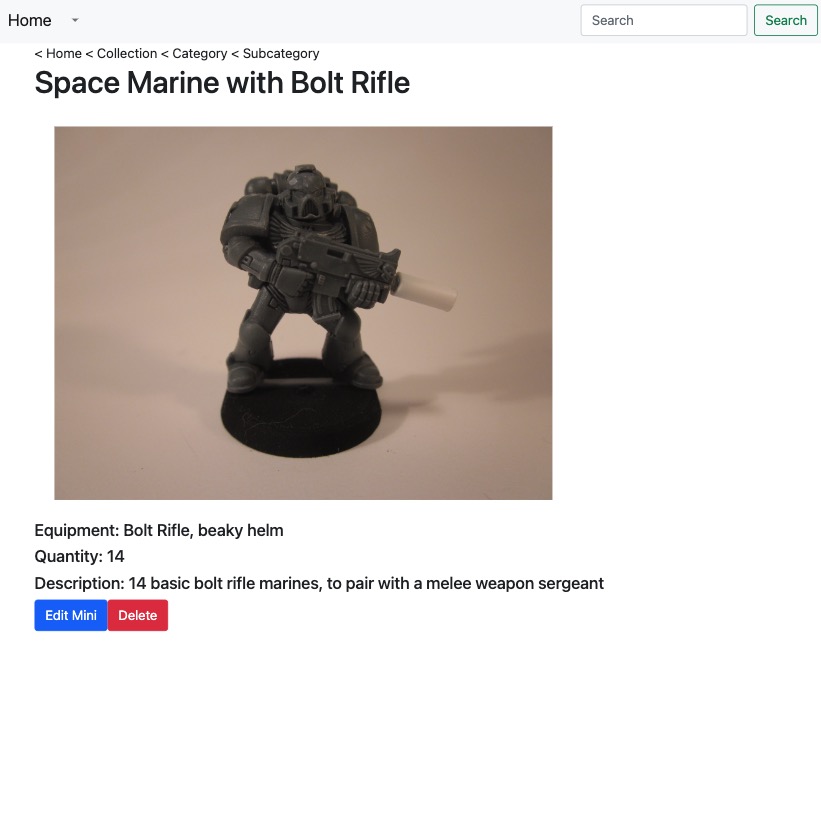
Unfortunately, this and the paid work experience left little time for styling the UI on the front end, so it looks rather bare-bones here, with just basic Bootstrap styling on some buttons and forms. I was thankfully able to get the basics working by the deadline. If I had had more time, in addition to making it look better, I would have liked to add a search function to allow users to find a specific mini or group of minis more easily, and a data structure to save paints and paint schemes for their minis.